一、babel支持
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析ES6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
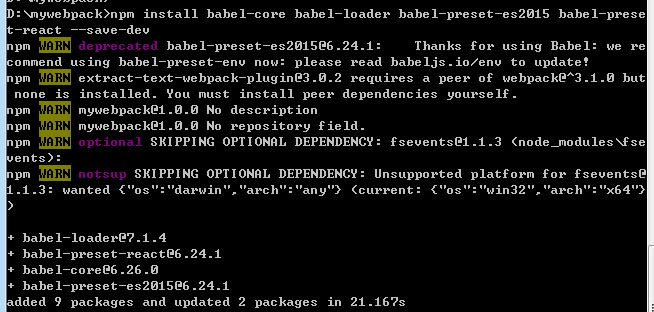
1、我们先一次性安装这些包,如果安装出错,小伙伴们可以一个一个安装。
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react

2、在webpack.config.js中配置:
{ test:/\.(jsx|js)$/, use:{ loader:'babel-loader', options:{ presets:[ "es2015","react" ] } }, exclude:/node_modules/} 3、可以修改一下index.js的代码
let hzhSrting = 'Hello Webpack!'document.getElementById('pic').innerHTML = hzhSrting; 然后webpack打包,npm run server 查看效果如下:
let 转变成了 var,并且文字效果也出来了。


二、打包后调试
在配置devtool时,webpack给我们提供了四种选项。
(1)source-map:在一个单独文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包速度。
(2)cheap-module-source-map:在一个单独的文件中产生一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便。
(3)eval-source-map:使用eval打包源文件模块,在同一个文件中生产干净的完整版的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定要不开启这个选项。
(4)cheap-module-eval-source-map:这是在打包文件时最快的生产source map的方法,生产的 Source map 会和打包后的JavaScript文件同行显示,没有映射列,和eval-source-map选项具有相似的缺点。
四种打包模式,由上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的打包速度的后果就是对执行和调试有一定的影响。个人意见是,如果大型项目可以使用source-map,如果是中小型项目使用eval-source-map就完全可以应对,需要强调说明的是,source map只适用于开发阶段,上线前记得修改这些调试设置。
简单的配置下:
devtool:'eval-source-map'